Newsfeeds
|
Joomla! Community Magazine | Issues
|
Welcome to the Joomla! Community Magazine. In each monthly issue you will find stories that will educate, inform, challenge, and inspire you. And because we encourage community members to submit articles to the JCM, we also hope you will think about what makes Joomla! special to you, and then come back here to share your story with the rest of the community. And that is really what the JCM is all about: Helping members of the Joomla! community connect with each other and share their stories. We would love to publish yours!
|
-
Browse by Topic
If you are interested in a specific topic, this is the place to find what you are looking for.
This is set aside for JCM lead editors to introduce each issue to our readers.
Interesting stories on a wide variety of subjects of broad interest to the Joomla! community
Team EaSE picks a type of GPL Joomla! extension or service for each issue and publishes in-depth descriptions and comparisons of popular choices.
Each issue takes a close up look at an interesting and unique Joomla! website. You'll learn about how they were built and who built them, what challenges were encountered and how they were overcome, and more.
This topic features articles and updates from the main Joomla! leadership teams
The Production Leadership Team, The Community Leadership Team, and Open Source Matters.
Each issue takes an in-depth look at recent or upcoming Joomla! Events or local Joomla! User Groups which may be found all around the world.
This is a collection of links to recent Joomla! related articles from online news and media sources.
This topic covers subjects of interest to website designers.
This topic covers subjects of interest to website developers.
This topic covers subjects of interest to website administrators.
Learn about using features or a combination of features of Joomla! and Joomla! extensions to innovate, then share with the community and inspire others by contributing your insights!
This topic provides an opportunity for members of the worldwide Joomla! community to submit their stories in their own language.
Cartoons and illustrations about Joomla! and related subjects. Come in to take a look, and leave with a laugh and a smile!
 
-
Joomla! la-la
-
Production Working Group: JSOP Updates
The Production Leadership Team manages all areas of Joomla! development, including documentation, design, coding, and development cycle. In addition, the Production Leadership Team manages all areas of the Joomla project which relate to the production of the Joomla! CMS software and it’s documentation. This issue’s Leadership connections contribution from the Production Leadership Team consists of an interview with Mark Dexter on the status of the Joomla! Student Outreach Program.
For those who aren't familiar with it, what is the Joomla! Student Outreach Program (JSOP)?
The purpose of this program is to provide a structure that allows students to gain real-world software development experience working with world-class mentors on projects of value to the Joomla! community.
This is an all-volunteer program. Students, mentors, and administrators work on a volunteer basis, although there will be cool t-shirts and achievement certificates for students who successfully complete one or more projects. See http://developer.joomla.org/joomla-student-outreach-program-jsop/43-jsop-2010/312-introducing-the-joomla-student-outreach-program-jsop.php
for more information.
What are the goals for the JSOP?
- New Talent: JSOP is one way the project can recruit new development talent into the community.
- Community: By fostering working in teams, JSOP will help strengthen the ties that connect community members to each other and to the project.
- Working Code and Docs: The work product of JSOP projects is expected to improve the Joomla! software and documentation.
For students:
- Experience: Real-world experience working on real problems.
- Knowledge: Work with and learn from world-class mentors. We have a fantastic team of mentors who are anxious to get started.
- Satisfaction: See your work incorporated into real software used by many people all over the world.
- Recognition: Be recognized for your contributions to the team and to the Joomla! project.
- Community: Be a part of a fantastic community.
For mentors:
- Satisfaction: Helping teach, guide, and nurture students as they make the transition from the classroom to real-life work.
- Satisfaction: Helping the Joomla! project recruit new talent into the community.
- Satisfaction: Helping complete important work for the project.
How many people are involved in the JSOP (students and mentors)?
About 12 students and 12 mentors.
How many different projects are underway, and can you give a summary of some or all of them?
We have 7 projects: Joomla! Development Tools, JConnekt 2.0, Media Gallery, Project Management Tools, Usability Testing, Web-Based Translation, and Zen Joomla!. You can read about some of them here: http://docs.joomla.org/Joomla!_Student_Outreach_Program_Project_Ideas
More links:
http://community.joomla.org/blogs/community/1246-jcamp-got-over-a-rough-patch-and-continues.php
http://community.joomla.org/blogs/community/1235-jcamp-jsop-2010-is-gearing-up.php
What have been some of the more rewarding aspects of starting and managing the JSOP?
It has been great to see the enthusiasm of the community toward students and toward these projects.
What have been some of the biggest challenges to starting and managing the JSOP?
This is a new program that we are trying on a pilot basis, so we don't have it all figured out. Also, many of us are very busy at the present time with working on version 1.6, so that is a challenge.
Are there plans for a 2011 JSOP? If so, what things have been learned which might be applied to future JSOP offerings?
I think so, but it is a little too soon to say for sure. I think one lesson (at least for me) is to try to have more involvement from the Production Leadership Team in creating the proposed JSOP projects.
Is there a way for the community to follow progress of the JSOP projects?
Yes. JSOP students are blogging on community.joomla.org. Also, anyone can read the JSOP Google Group: http://groups.google.com/group/joomla-student-outreach-program
Are there ways the the community can support the JSOP, either by testing or in other areas? If so, how can community members learn more about opportunities to help?
Yes! If you are interested in any of the projects, just write a post on the Google group or email any of the mentors.
When will the JSOP be completed?
The program will officially end on 31 August 2010. However, the projects can (and many will) continue to be worked on after that time.
 
-
CB Delimiter Field Magic
Community Builder is the most popular extension for Joomla (at the time this article was published). It is filled with features that will help Joomla websites manage online communities. One of the most powerful but perhaps also most overlooked feature is its “delimiter” field. As a member of the CB Team I have used the delimiter field concept on many occasions to address various use cases.
This is the first of a series (2 or more depending on interest expressed) article that will give small use case examples regarding potential use of this powerful feature that will hopefully inspire readers to further investigate.
The Basics
The CB delimiter field by itself is basically a field that can display specific HTML code in it. It differs from the “normal” CB field types (text, image, file, rating, integer, date, etc.) as it does not permit user editing. So what’s so hot about a field that no one can edit?
This by itself might not sound like much, but when combined with CB field substitutions a delimiter field allows website administrators to create some powerful personalized CB user profile messages that adjust themselves based on who is viewing them.
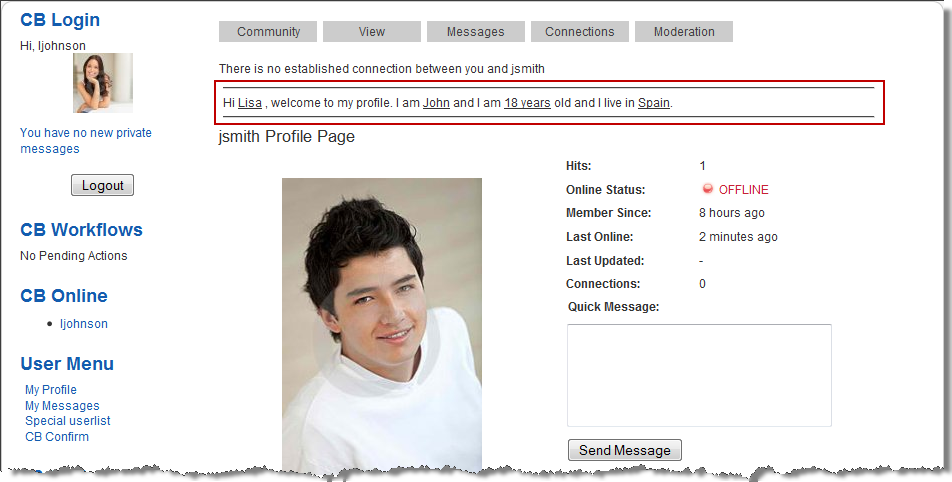
The Use Case
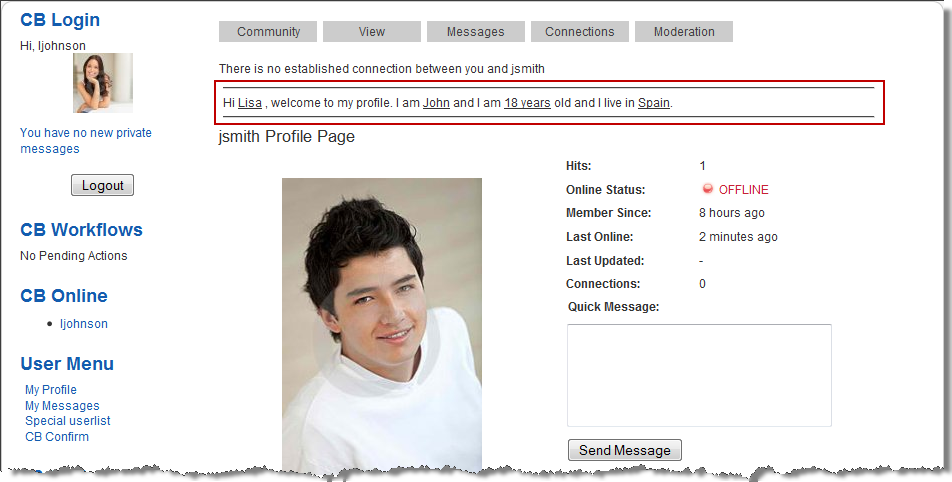
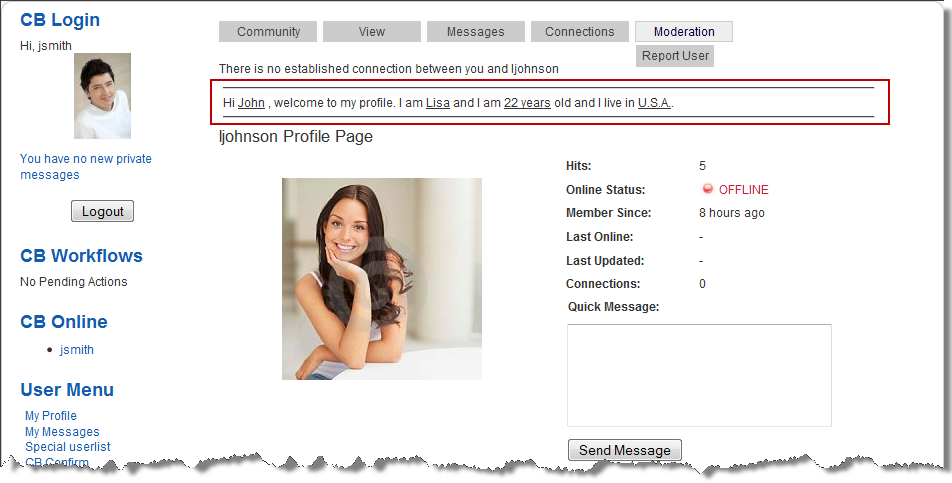
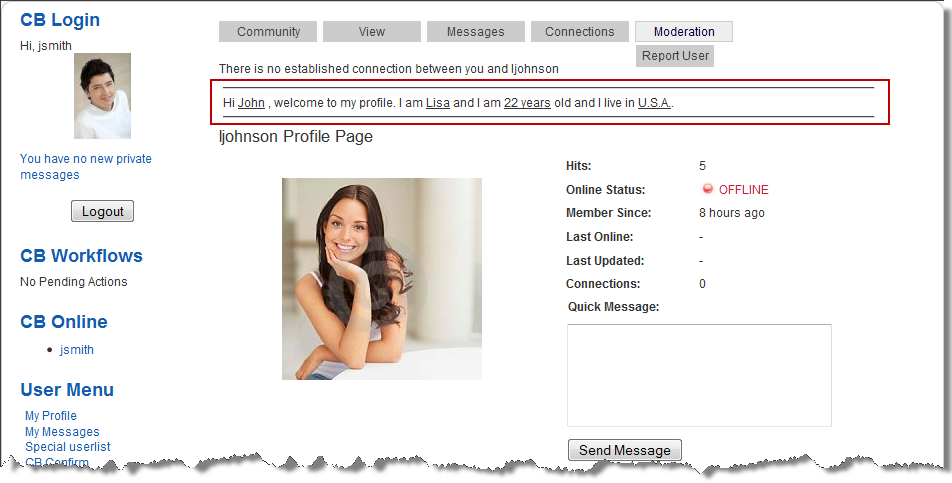
The CB delimiter use case we will deal with in this article will create a field that will personally greet profile viewers when they visit other member's profiles. The message will look something like:
Hi John (assuming John is the first-name of the member logged in and doing the viewing), welcome to my profile. I am Susan (assuming that Susan is the first-name of the member’s profile being viewed) and I am XX years old and I live in Greece.
The Environment
This small use case and the screenshots given as based on the following configuration elements:
- CB 1.2.3 is installed and properly configured on a Joomla 1.5.20 website (basic configuration instructions are included in the CB 1.2.3 distribution package)
- CB is configured to support first-name / last-name formatted names (instead of the Joomla default single name structure)
- CB is configured to add a ‘cb_age’ date field to all user profiles
- CB is configured to add a ‘cb_country’ text field to all user profiles
The CB Delimiter Field
The delimiter field doing this magic has been configured to display the following message:
Hi [cb:userdata field="firstname" user="#me" /] , welcome to my profile. I am [cb:userdata field="firstname" /] and I am [cb:userfield field="cb_age" /] old and I live in [cb:userfield field="cb_country" /].
The underlined portions contain CB field substututions that will be automatically populated by CB when rendering a user profile to a viewer. More details regarding the entire setup of the field and the tab are provided in the image gallery attached at the end of this article.
The Results
The result is illustrated in the following figures that show what Lisa Johnson would see when visiting John Smith's profile and what John would see when he visits Lisa's profile.


Conclusions
We have seen how a CB Delimiter field can be used by a CB administrator to create nice persoanlized messages that appear as if they are prepared by the profile owner greeting the profile visitor.
In the next series we will show how a CB delimiter field can be used to provide a Youtube playlist player on each user profile. Until then, I hope this "Did You Know ..." article has inspired you.
 
-
The Joomla! Setup
The Joomla! Setup is a series of interviews with developers in the Joomla! community, talking about the tools they use to get the job done, inspired by the setup. Can you tell who it is?
Fotis Evangelou: Greek Bearing Gifts
Who are you and what do you do?
Founder at JoomlaWorks, developers of open source Joomla! Extensions, including the award winning K2 (which also powers JCM). Co-founder at Komrade, a company deploying small to large scale Joomla! based websites, which was recently awarded at J and Beyond 2010, the first ever international Joomla! conference. You could say Joomla! runs in my veins... and you'd be right! It has been a life changing 7 year journey (since the Mambo days) which brought a Geology drop-out — turned tech journalist — turned web developer from freelancing into the “big league” of our profession. That's right; from studying rocks at the microscope into dissecting performance bottlenecks on apache/php serving some dozens of thousands requests per second.
The past 3 years I've been fortunate along with my amazing team (Chris, Lefteris, Yiota, Chiara and Katia) to have built websites across the world which are visited by millions of people every month, all thanks to the power of Joomla! and the stuff that we build for it.
To be honest, I'm more and more enjoying my engagement into the Joomla! community as the years go by. I've had the pleasure of giving lots of presentations on JoomlaDays the last couple of years, meeting many like-minded people and consuming tankers of beer. It's a unique “community” experience!
But it's not just Joomla!...
Another love has grown into me the last 2 years... The two wheel goddess! I'm a proud rider of 2 modern masterpieces of mechanical engineering, one thanks to the American visionary Erik Buell (a Buell Lightning XB12SX), the other thanks to the orange color loving adrenaline junkies aka the Austrians at KTM (a KTM Super Duke 990).
So there you have it: an adrenaline/speed junkie evangelizing Joomla! on every possible occasion (weird combo dude)...
What hardware are you using?
Aside from the Buell and KTM (!), I have a 13,3 inch (aluminum) MacBook with (upgraded) 4GBs RAM and a half TB hard disk. It's my carry-everywhere workstation, along with an iPhone 3G (soon to be replaced by an Android based HTC device). I chose the MacBook cause it's a true mobile device and if i want more screen real estate I just hook it up to my Apple 24" LED Cinema display.
On a side note, I've been toying with pc hardware since the age of twelve when I first de-assembled my 386 pc box. I generally enjoy performing upgrade surgery on all the machines that pass by my hands. Aside from the MacBook, I currently keep a 15" G4 PowerBook and an HP Pentium III laptop in excellent working conditions, after having performed upgrade “surgery” to both. It's my small laptop collection, which I very rarely use. You could call me a tech monogamist: I never use more than one machine at a time!
And what software?
Having started as basically a frontend web developer (aka “web designer”), I used Dreamweaver on Windows for many, many years. When I got involved with Mambo/Joomla! development and afterwards extension development, using Dreamweaver for the task was a genuine PITA. So my quest for the best all round, no fuzz, powerful code editor started. And it didn't take long until I found it: Coda! It's by far the best code editor I've ever used and the reason for me switching over to the Mac in 2008, having been a Windows user since 1991. It's got a great side file browser, elegant/uncluttered UI which helps you focus on the actual task (=coding), amazing search/replace capabilities, full SVN/Git support, projects, built in SSH client, built in FTP tools, split windows to compare/use code in long files and lots more. I even had my partner in Komrade, Chris, to switch for the same reason from Win/Dreamweaver to Mac/Coda!! Some people will argue that it doesn't have the support in PHP a pro dev would ask. But this grass roots approach in coding it offers is more appealing and productive for me.
Now, switching over to OS X, I suddenly came across an entirely new ecosystem of applications which were far better and more enjoyable to use compared to Windows apps. And not just that, I ended up using less apps to do the exact same day to day tasks, again compared to my Windows days. I've now settled to a few key applications (aside Coda) which I don't see me changing for some time to come: Transmit by Panic for FTP, Pathfinder by Cocoatech for file management, Betterzip for packing those Joomla! zip files the right way, MAMP for my local server, Skype to communicate with other devs 24/7, Firefox (need I say more?) along with Chrome/Safari/Opera for testing, Thunderbird for email (great search tools), MailPlane App for Gmail (as secondary mail client), OpenOffice and recently Google Apps for docs & spreadsheets & presentations, Smultron for light text editing and notes, Parallels for running an XP machine to test that unworthy browser called IE. I'm also using Adobe's Photoshop but seriously eyeing Pixelmator to replace it. FileMerge by Apple for comparing folders & files. Dropbox for backing up my utmost important files and work.
I also use a few key web apps, to compliment my desktop tasks, e.g. Snipt for keeping code snippets, ZooTool for managing inspiration, Google Apps (as mentioned earlier), Twitpic for uploading Joomla! extension screenshots, Twitter & Facebook for communication and more.
There is iLife and iWork, as well as other smaller utilities I occasionally use, but the above handle the bulk of my workload.
What would be your dream setup?
I can't complain really. I already got it. But I would like to see Apple investing more on a powerful 13,3" laptop, which is what I consider the best size for a true mobile computing device.
There is always of course the dream of an iPhone like device with the power of 100 today's mainframes/supercomputers, based on a quantum processor with a ridiculous unmetered amount of memory to store the data of a lifetime, equipped with a led projector and laser keyboard to compliment viewing & typing when you cannot use the awesome AI speech recognition capabilities of the device cause it's late in the night. Connectivity would be handled by a satellite and/or terrestrial 10G wireless network. Did I mention it's a phone too? No need to carry a MacBook then. Steve, are you reading this?
Now if you ask my dream motorcycle setup, I would suggest you wait a while to see the coming Tron Legacy movie ;)
 
-
Community Leadership Team: Volunteer Profile-Mike Carson
The Joomla! Community Leadership Team has responsibility to manage the Joomla! forums, the Community website, the JCM, the Joomla! Resources Directory, the Joomla Extensions Directory, Joomla! Events, and Joomla! User Groups. For this issue’s article from the Community Leadership Team, we want to recognize Mike Carson and his significant volunteer contributions.
 Mike, please introduce yourself to our JCM readers. Mike, please introduce yourself to our JCM readers.
Well, on August 10th I will be 38 years young. So feel free to send gifts, LOL. I have been married to my beautiful wife Cathy for 18 years on August 29th. I have three awesome children that don't really understand Joomla! but they know I love working with it.
Being a long-time trainer in vertical markets, I dreamed up a small start-up company in 2004 with the primary focus on corporate training solutions. I am the CEO of Integrated Technology and Design, and the well known online storefront called Joomla Showroom. My firm created and produced the first Learning Management System (LMS) for Joomla!, called Joomlearn LMS, to serve a primary market of corporate education-driven solutions. From that point forward I have been HOOKED and never looked back.
Happy birthday, Mike! How did you first learn about Joomla!?
I have been using Joomla! since its inception and followed the fork from the (cough, cough) Mambo days. I've seen the project go through its ups and downs over the years but regardless, Joomla! has always remained a growing and viable CMS not only for my own businesses but also for my clients. So I have stuck with Joomla! because I know it is the absolute best open source CMS framework available anywhere.
Do you have any interesting stories about early Joomla! projects or websites that you worked on?
One of the most interesting project that I helped work on in the early stages of Joomla! was a 911 emergency call center for the Orange County, Florida (the same county where Disney World is located). The call center used Joomla! 1.0 back then as a training and resource website for 586 emergency 911 call center employees.
Another more prominent site was working with the Linux Foundation. The Linux Foundation had contacted me about helping them get an Event Registration System in place for a few of their event and training sites and they continue to use our software to this day for all their worldwide events and training classes.
What caused you to decide to volunteer to help support the Joomla! project?
I've been wanting to get involved in some capacity for years but wasn't really sure where I would fit in. So when the first Joomla! Developer's Conference in December 2009 was announced I became a sponsor of that event and really enjoyed meeting a lot of the team leaders and OSM board members at that event. I had discussed many ideas I had and got to know a lot of people over the past 9 months. I was amazed at how dedicated everyone else was at making the Joomla! Project more successful. I obviously wanted to be a part of that.
What different areas of the Joomla! project are you currently involved with?
Right now I am a member of the Joomla! User Group (JUG) Team and helping out some with the people.joomla.org site in relation to JUGs.
What goals do you have for improving the areas of Joomla! that you are currently volunteering with?
I am currently working to drastically streamline the JUG approval process as well as talking with other Working Group Leaders about improving the domain and logo submission process on the Open Source Matters website so that the community will not have to wait so long for official approval responses. This has been a big area of concern and the current systems in place are creating a bottleneck effect on the approval process. Simplifying processes and using the right tools for the job should help get things moving much quicker for the community in these areas.
What are some of the challenges you face in the areas of Joomla! that you are currently volunteering with?
I would have to say that language barriers are a big issue in our area. Sometimes communication can be difficult at first but I have found that there are so many avenues to other volunteers that can help out with language specific issues that it really helps. I speak only one language, English, so for me sometimes communicating with someone that does not have a good understanding of what I am trying to communicate can be a little difficult.
What do you enjoy the most about volunteering?
Just being able to help out. I love being able to bring fresh perspectives to the project and offering ideas to all aspects of the project that I can see the need for improvement. It has been a real eye opener for me to see the inner workings of the project from behind the scenes. I can tell you this, “THERE'S A LOT GOING ON ALL THE TIME”. It is a lot to keep up with but it is so cool to see a simple idea blossom into reality. I have been able to meet a lot of very brilliant people that are involved in the Joomla! project and for that I am blessed.
What do you find the most difficult or challenging about volunteering?
The sheer amount of people that are involved. I really had no idea how many people it really took to make the Joomla! project run smoothly. Trying to keep track of who is who and what everyone's role is can be quite overwhelming sometimes. But you start to just figure it out over time.
What do you like the most about Joomla!?
The thing that really impresses me the most is how dedicated the volunteers are to their assigned areas. Without all these volunteers, Joomla!, as great a software as it is, would never be able to cater to the community as well as it does. Can some things be done better? Absolutely, but it is the dedication of each team working together for the community that keeps it moving forward.
What would you personally like to learn more about which is related to Joomla!?
Everything! I have always said, “Knowledge is Power”. When you think you know it all, that is when you stop learning. In the software world things are always evolving so rapidly that you can never know enough. So I learn as much as I can at every opportunity so that I can in turn pass on what I've learned.
What opportunities for improvement would you like to see happen in the Joomla! project?
My primary focus right now is to work with the Working Group Leadership to create a combined directory site for all JUGs and their events. I want to have a combined facility site that would allow more exposure to the Joomla! User Groups and their events overall worldwide.
What would you say to someone who is thinking about volunteering to help with the Joomla! project?
Well the first thing someone should do if they want to get involved is to just start helping the community in any aspect possible. I think if someone has a certain passion for a specific area they would like to work then that should be the best place they should start, because they will enjoy working in that area more if they have a passion for it. All you have to do is contact someone, anyone on the Joomla! teams and start a dialogue. I started a dialogue many months before I finally got an opportunity to help out in an official capacity. My best advice is to not give up. Just help where you can and don't stop.
 
-
Joomla! to be featured at OpenCamp Dallas
OpenCamp Dallas - August 27-29, 2010! OpenCamp is the SouthWest’s first multi-platform web conference. With top speakers covering topics ranging from social media to technical development, content creation, revenue generation and more, webmasters and web developers, bloggers, podcasters and technologists on any platform are welcome.
Joomla!, WordPress, Drupal andsessions will all be available as well as tracks that will appeal to all attendees. We expect over 1,000 web professionals to be in attendance, making OpenCamp Dallas one of the largest multi-platform web content-creation and development events on the planet.
Ryan Ozimek, President of Open Source Matters (Joomla!'s managing body) will also be speaking on the state of Joomla! and the Joomla! community.
Beyond some incredible Joomla! speakers, you will have the opportunity to learn about a number of supporting technologies and techniques ranging from SEO to blogging and so much more.
This is an event you simply don't want to miss. For more information visit us at:
-
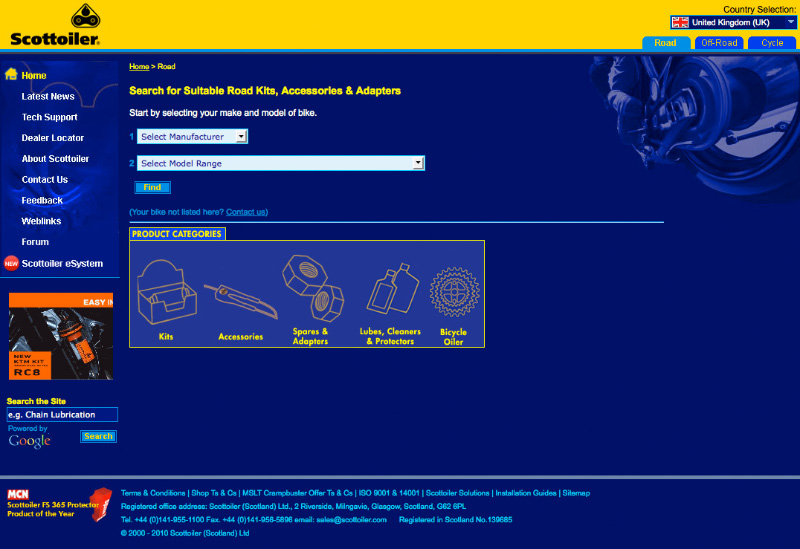
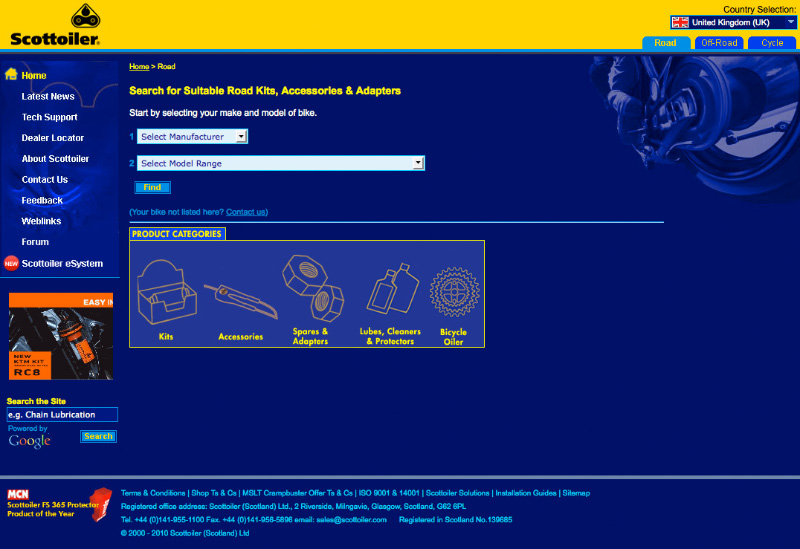
Website Case Study: Scottoiler
Scottoiler is an award winning manufacturer of motorbike chain lube systems. Operating for over 25 years, they are the global market leaders in this field. 1 in 10 motorbikes in the UK have a Scottoiler system installed, but their market extends globally. Operating a number of different global websites, this new site combines the UK and US stores and is the first step in consolidating their online presence into one central system.
Basic Overview
Company Name: Scottoiler
Live website URL: http://www.scottoiler.com
Developer: Alienation Digital
Developer URL: http://www.alienationdigital.co.uk/
Development Team
Martin Bryce, Operations Director - Bryce's management experience ensures all projects are delivered on time and on budget. Having worked on projects such as the A77 Safety Group for The Scottish Government and Carnegie College, Martin is a key member of the team and the main point of contact for all clients.
Simon Bennison, Digital Marketing Manager - Bennison heads up the digital marketing arm of Alienation Digital, bringing online success for our clients and a fresh approach that also impacts on other areas such as interface design.
Hadrien Jouet, Senior Developer - Hadrien has been working with Joomla! for many years and his experience with the system helped in considering the different options when it came to using/customising existing extensions or build new ones from scratch. A number of other Alienation Digital developers also worked on various aspects of the project.
Aidan Martin, Senior Designer - Aidan brings a fresh perspective to the design process at Alienation on projects such as Carnegie College, Coatbridge College and Young Audiences Scotland. Aidan is experienced in designing to accessibility standards, compliant CSS and Flash.
Graeme Pratt, Developer - A recent addition to the developer team at Alienation Digital, this was his first large-scale Joomla project in his new role. Graeme has been a professional web developer for a few years now, largely specialised in web-based applications, which became a definite advantage when it came to understanding Joomla! and Virtuemart from the inside out.
Days Gone By
As the market leader in the UK for motorbike chain lube systems the current website did not reflect the company's position. Scottoiler has plans to expand into the US market, and the current site was not fit for purpose. In the UK, the company sells primarily through distributors, however for the US market no distribution channels are in place, therefore the site had to be more overtly sales focused. In addition, Scottoiler required their website to act as a credentials tool for approaching the large motorcycle manufacturers such as BMW, Triumph, and others to secure OEM deals.
 Previous Scottoiler WebsiteScreenshot courtesy Alienation Digital Previous Scottoiler WebsiteScreenshot courtesy Alienation Digital
The previous website did not reflect the position of the company as a market leader. While the UK market is strong, launching the brand in the US market introduced a whole new set of challenges. It was essential for the new website to introduce the features and benefits of the product to the US market that was new to the brand.
Getting Down to Business
A full assessment of Scottoiler's previous website was done to highlight any downfalls, potential improvements and additional requirements. Once Alienation had an idea of all the features they needed to implement, it was a case of verifying that the third party extensions available would be fit for the job, and if not, would then be scoped out for custom development.
“Generally speaking, when Alienation looks for a new extension we first try them out for ourselves, assess how applicable they are to the scenario and how solid and easy-to-use they are. If we're happy with an extension, but know we will have to customise it, we try to determine whether customisation time will actually take less time than building the solution from scratch.”
What Makes it Tick
On top of the extensions provided with the original Joomla! installation, Alienation has a number of their own extensions that they re-use and enhance over time. The following third party extensions were used as well:
Custom Solutions
The website has a few custom extensions, but most of the development time was actually allocated to customising existing extensions to make them play together nicely.
Dealer locator: Scottoiler were looking to provide their clients with an easy way of finding Scottoiler dealers in their area. The extension makes a number of relatively straight-forward filters available to the end-user. All these filters simply perform a match against the dealer entries specified in the back-end, with the exception of the postcode one which performs a radial search using Google Maps.
Slide Banner: this is the feature banner on the homepage. This is a module that itself relies on loading modules (one module per slide) assigned to a given position. All the effects and transitions are performed with Javascript (and Mootools), meaning the content of this banner can be indexed by search engines too.
IP redirection: this is a plugin running in the background which matches the user’s IP to a database of IP ranges associated to specific countries. Each country is itself associated to one of the two languages on the site (UK/US), so that it can accurately redirect the user to the correct version of the site, rather than simply base it on the browser.
Bot Trap: this is a plugin Alienation developed specifically for RSForm!Pro which replaces the usual Captcha fields, which can sometimes be more cumbersome than they are useful. The plugin is invisible to the end-user and eliminates the need for hard-to-read, time-consuming Captcha verifications, whilst successfully keeping spam bots out.
Bringing It all Together
One of the biggest challenges of this site was to offer end-users two versions of the same site that have a lot in common, but also a lot of language specific stuff. The ground work was achieved thanks to the JoomFish component, but Alienation needed more than just translations:
- Virtuemart underwent a lot of customisation to have language specific products and prices, payment methods.
- Extended Menu Module - The default menu module in Joomla does not play well with JoomFish and sh404SEF together, and they needed to be able to have different menu structures depending on the selected language. They took the extended menu module and customised it to address both these issues.
Scottoiler’s products rely on a complex system of dependencies that had to be presented in a simple manner to the users:
- Functionality was added to Virtuemart to be able to create dependencies across products as certain products only work with other given products.
- In order to help people looking for parts for their current bike, a component and a module were created that allow users to select their model. Virtuemart was then customised further to display products in such a way that the user can very easily see what would or would not work for his/her selected model, telling them when a product is not appropriate.
- Certain products like the eSystem and the vSystem have to provide the users with installation guides which also depend on their selected bike model. Alienation created a bridge between the Bike Models extension, DocMan and VirtueMart products to handle these dependencies and automatically display the correct document to the user.
Smoothing Out the Bumps
There were a number of issues that had to be overcome with regard to payment processing. Since the site is split and offers products in GBP and US Dollars, the chosen solution had to accommodate this along with a number of other subtle differences — such as tax & shipping.
The original system chosen by Scottoiler simply could not deliver all that it promised and changes had to be made part way through the project. A number of replacements were investigated before finally selecting Realex — a fairly new player in the market.
Scottoiler also wanted to offer Google Checkout, but due to limitations you cannot process US payments from a UK account — a number of workarounds had to be implemented. All of this added to the project scope and delayed matters. In the end though, Alienation provided a solution that works well and handles all of Scottoiler’s payment processing needs.
Picking A Winner
Having worked with Joomla! since its early versions, this was a choice largely based on experience. Over the years, Alienation has learned to love the wide range of built-in functionality, the reliability and the enormous community that Joomla! has to offer. Very few content management systems, free and commercial alike, can offer such versatility while keeping usability, functionality and security in mind. Having to rely on a CMS based on open-source technologies is comforting, and it means we are providing Scottoiler with a system that almost anyone can learn and easily understand.
Final Thoughts
From a development point of view one recommendation would be to always budget extra time to get to know/find your way around a new component. Virtuemart for example, is a large, complex component with many different functions that are linked through both frontend and backend files. The hardest part when customizing/extending virtuemart was actually finding the correct area/file to customise...the actual coding was often relatively simple.
 
-
Open Source Matters: July 2010 Report
Open Source Matters is the non-profit organization which was formed to manage the legal, financial, and trademark related matters for the Joomla! project. In this issue's Leadership connections article from Open Source Matters, OSM board member Steve Burge shares some of the work that OSM has been doing during July on behalf of the Joomla! project.
Thank You to Elin and Dave
It is with sadness that we announced the resignations of Elin Waring and Dave Huelsmann from the Open Source Matters (OSM) board in mid-July. Elin and Dave worked successfully in many parts of the project. We wish them both all the very best in their future endeavors and thank them for their years of dedicated service. Elin was interviewed in depth for this month's issue of the Joomla Community Magazine.
Looking for New Board Members
Open Source Matters bears a lot of responsibility within the Joomla! project. To help us fulfil our duties, we will be looking for new board members in the months to come. When the last round of elections was held earlier this year, the process seemed to generate positive responses from the community. The Community Oversight Committee asked for nominations, thanked the people who made nominations with the alloted timeframe, researched the candidates and the announced the names of those who were chosen. Look for a similar process to start shortly.
New Positions
In the June roundup I mentioned that Ryan Ozimek, the President of OSM, had appointed three board members to new positions. This month each member really started to make progress in their particular area:
President:
- Ryan has been working on a strong documentation effort to bring more information to light for the board and community.
- He's also leading the effort for organizational development of the Board with a consultant (pro-bono).
Events:
Trademark:
- Marko, with outstanding help from people such as Claire Mandville, has nearly cleared the domain approval backlog
- Next will be a reorganization of the whole trademark team and it's procedures.
- Major tasks will be the recruitment of new members and co-ordinating more closely with the Joomla! User Group team.
Community:
 
-
Submit non-English articles
If you would like to submit an article in your non-English language to be published in an upcoming issue of the Joomla! Community Magazine, please fill out the form below and describe the subject for your article (you may describe it in your native language). After your form has been submitted, a JCM volunteer for your language will contact you about your article.
If you do not see your language in the dropdown list, it means we need a volunteer for your language. We will create categories as volunteers come forward to screen articles for appropriateness and quality. Please contact us if you would like to help!
To read more about the International Stories initiative click here.
{chronocontact}international_01{/chronocontact}
-
San Jose becomes San J! Oct 1-3, 2010
The first weekend in October, Joomla users and developers will converge in San Jose, CA, for Joomla! Day USA West 2010. This is the third Joomla! Day to be held in California’s Silicon Valley, and the 2007 event was the first-ever USA Joomla Day. Opening ceremonies begin at 7pm on Friday, October 1. The following two days, October 2 – 3, will be non-stop Jooming! Starting at 9:30 am and running until 5:30 pm, attendees will have the option of choosing 4 break-out sessions to complement the two group sessions each day.
Joomla! Day USA West 2010 is organized by Joomla! Team Lead member Ron Severdia and coordinated by Deborah Susan, whom I just had a chance to sit down and chat with at a busy Panera Bread in Santa Clarita, CA. (You can listen to the full interview below).
All-in-all, there are 40 sessions per day, or 80 for the two-day event! In addition to learning the latest on Joomla! 1.6, one of the goals of the event is to create a vibrant environment where Joomla! users can network and create business associations.
The three-day event will be held at the eBay Town Hall. The first full day will follow the unconference format, which is participant-driven and encourages face-to-face interactivity between the attendees and presenters.
A highly qualified team of Joomla! leaders and experts are being recruited to speak at the event’s break-out sessions, including members of the Joomla! Production Leadership Team: Andrew Eddie, Louis Landry, Ron Severdia, Christophe Demko, Mark Dexter, and Ian MacLennan.
Also speaking are Joomla! Leadership Team members Chris Davenport, Sam Moffatt and OSM president Ryan Ozimek. With more than 20 speakers and guest speakers, the break-out topics are tailored to meet the needs of all attendees, no matter what your experience level, or your area of interest. Whether you are a designer, consultant or developer, everyone from Installation Tips and Tricks to Extension Development to Leveraging the Joomla! Framework, a menagerie of knowledge will be shared.
The cost for a conference pass to the three day event is $250, however we have early bird registration for the month of August—only $150 for the conference pass! That’s a 60% discount! The registration includes, lunches, refreshments during the day, a T-Shirt and the chance to win great prizes donated by a variety of Joomla! developers.
Space is limited to 300 attendees, so sign up early up directly by clicking here learn more about the event, visit JoomlaDayWest.com.
This is your chance to participate in a weekend of networking, sharing and speed-geeking with Joomla! experts!
Listen to the interview with Deborah Susan
{mp3}vol2/jug/JCM_JUG_vol2_SanJ_2010{/mp3}
dowload .mp3 file
 
-
Jane Beyond & friends
-
The prefix has nothing to do with telephony
When dealing with website security, most web masters think only about fending off potential attacks. However, we are all human. No matter how hard we try, some of the attacks will make it through, and hit our site. Our concern should be making sure that these attacks never cause any real harm to our site. We'll start covering our bases from... the database! In this issue we'll see some working, real-world examples of security measures based on that concept, which take a minimal amount of time and skills to apply to your own site. But, first, what has the database to do with security and your site surviving hacking attempts anyway?
The Achilles’ heel
Given that the majority of attacks which might get through any countermeasure are going to be SQL injection (a.k.a. SQLi) attempts, our first line of defense should be the database. Some dry theory should help us appreciate the importance of this. There is a concept in epidemiology called “homogeneous populations”. This is a fancy term, which stands for many different members of a same group sharing a common characteristic. In this context, homogeneous populations are prone to be wiped out by a single threat, if that threat uses this common characteristic to gain leverage against each of the members. In other words, if you look alike to your neighbours, you're in deep trouble!
Believe it or not, Joomla! sites consist of a homogeneous population, vulnerable to severe threats! No, this is not a problem in Joomla!'s design, rather than a misunderstanding of how Joomla! is supposed to work. I am talking about the database table prefix, which defaults to jos_. Most SQLi attacks I've seen “in the wild”, take for granted that your site is using the default setting for the database table prefix to deliver their malicious actions against you. Sadly, they are right. Even though jos_ is a default value meant to be changed during installation, it rarely is. As a result, this benevolent default setting proves to be the Achilles' heel of Joomla!. But, really, has it got to be that way with your site?
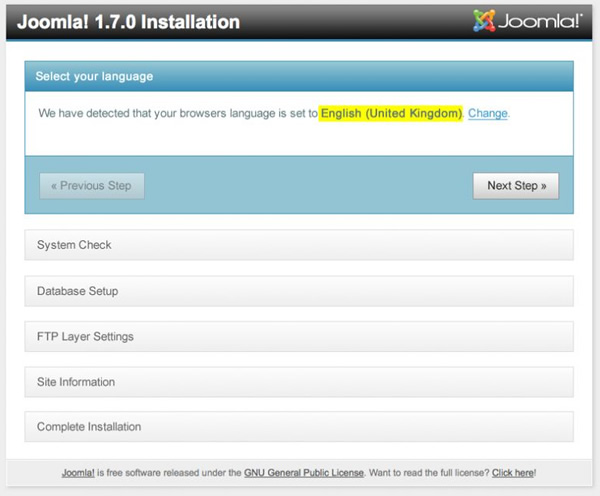
Thinking before clicking
Thankfully, the answer to my last rhetorical question is a solid and loud “No, sir!” You can prevent being part of the “homogeneous population” of Joomla! sites, if only you take care during installation. This is extremely easy. The solution is found in the fourth page of Joomla!'s installation, titled “Database Configuration”. Click on the “Advanced settings” header and locate the “Table Prefix” field. Now all you have to do is pick a good new database table prefix.
There are no general rules about picking a database table prefix. Ideally, it should be something hard to guess, contain only alphanumeric characters, not too big, not too small and end with an underscore. If this sounds complicated, I will agree with you. My general rule of thumb is: pick three random lower case letters (a-z, no accented or international characters, please) and add an underscore. For example, aow_ is a good prefix, but aøw_, αοβ_ or somethingwaytoolongtobepractical_ is not. That's much simpler, right?
If you came late to this party...
...you are already using the default jos_ prefix. Don't fear and don't despair! We can fix that, with a small PHP script, courtesy of your friendly neighbourhood developer — that's yours truly. Before you proceed, do note that modifying your site's database can be potentially dangerous. You will be playing with live fire here, so there's no room for error. Practise those changes on a local server or a development site first. Keep notes of what you do. In any case, before you attempt any change whatsoever, remember practicing the three basic rules of being a web master: backup, backup, and — most importantly — backup! That said, in order to change your database table prefix, create a file named rename.php in your site's root with the following contents:
<?php
$new_prefix = 'new_';
require_once 'configuration.php';
$config = new JConfig;
$con = mysql_connect($config->host, $config->user, $config->password);
if(!is_resource($con)) die('Error connecting to db');
$test = mysql_select_db($config->db, $con);
if($test===false) die('Error connecting to db');
$prefix = $config->dbprefix;
$sql = "show tables where `Tables_in_{$config->db}` like '{$prefix}%'";
$res = mysql_query($sql);
while($row = mysql_fetch_array($res))
{
$old = $row[0];
$new = $new_prefix . substr($old, 4);
$temp = mysql_query("RENAME TABLE `$old` TO `$new`");
if($temp === false) die(mysql_error());
mysql_free_result($temp);
}
mysql_free_result($res);
mysql_close($con);
echo "OK";
You have to substitute the new_ placeholder in the second line with your desired new prefix. After saving this to your site's root, run it by accessing the script with a URL like http://www.yoursite.com/rename.php and wait until it responds with an OK, usually after a couple of seconds.
At this point, the first thing you have to do is remove the rename.php script from your site's root. Then, edit the configuration.php file and find the line starting with var $dbprefix. It should look like this:
var $dbprefix = 'jos_';
Replace the old jos_ prefix with your new prefix, i.e. the one you used in the second line of your rename.php script. If your new prefix is new_, this line should now read:
var $dbprefix = 'new_';
Save the file and you're good to go! You've just changed your database table prefix and you're one step closer to fending off attacks by potential hackers.
Honey, I’m already on my way home...
Yes, we've ran out of space for this issue, but worry not! There are quite a few more site security articles in this on-going series. In the next issue, we're going to talk about another practical security tip which has to do with your database. I won't say more, but I'll give you some hints. I've talked about it in my last article, and it's always there when you install Joomla! on a server. I know that most of you must have figured it out by now.
Until our next issue, take care and be safe!
 
-
Joomla! in the Press/Media - August 2010
Welcome to Joomla! in the Press/Media. You will find links and short descriptions of where you can read recent articles about Joomla! in the Press and Media.
Media Links:
- Source: CMS Wire - Two Beta Joomla! 1.6 releases, new video about Joomla! 1.6 from Andrew Eddie, and Joomla! Community Magazine launch.
- Source: PRLog - Joomla! 1.5 Templates Cookbook, provides readers with over 60 incredibly effective recipes for taking control of their Joomla! templates.
- Source: The Drum - Creative Calderdale's new website encourages new start-up businesses, attract inward investment, and improves the competitiveness of local creative and digital businesses.
- Source: Computer World - The Indigenous Human Rights Network Australia (IHRNA) uses Joomla to help build community and bring awareness of Australian Human Rights.
- Source: Imaging Resource - Joomla! websites now have access to a powerful and customized API from PhotoXpress.com that supplies them with millions of royalty-free images.
- Source: Computer World - Joomla! Project Lead Team looks for feedback on features contributed by the Joomla! Community.
- Source: Columbus Local News - Whitehall City School District uses Joomla! to update their website.
- Source: Computer World - Andrew Eddie shares both the history and the future of Joomla!
- Source: FolioMag - Open Source or Proprietary, Web-based solutions are today’s best bet for multichannel publishing.
- Source: PRWeb - SkyCap News, a growing travel information website, just became easier to use and far more interactive with a recent switch to Joomla.
Joomla! History:
 
-
Creating end user documentation
End user documentation is key to the success of any Joomla! extension. The most popular and the most favored extensions in the Joomla! Extensions Directory have extensive documentation.
End User Documentation
Documentation can take the form of online documents, PDFs, video walk-through and printed manuals. It should cover each function within your extension. Good quality documentation needs to reflect the actual functionality of the current version of the extension. Ideally it should be cross-referenced and searchable. Not surprisingly, a large number of Joomla! developers create their documentation with Joomla!.
A Review of Other Help Authoring Tools
The Google Directory of Documentation Tools
No matter which software you choose to help you create your documentation, the processes involved are always the same.
Identify your audience
This isn't as simple as it sounds. There might be the average user, the more experienced designer, a knowledgeable developer or even a system administrator. You can assume that the vast majority of your readers will not read the documentation before trying your product. Most people only turn to the documentation when something unexpected occurs and they need guidance. One user guide might not serve the needs of your entire audience.
Outline your documentation
There is no point starting without a plan. Did you start programming without a plan? Probably not. Here is an example outline.
- Introduction
- Disclaimer, Versioning and License Agreement
- Table of Contents
- Body of the Guide
- Installation
- Upgrade
- Uninstall
- Step by Step
- Reference Materials, Glossary and Additional Requirements
- Contact and Support Information
- Copyright and Affiliation
1. Introduction
Quickly explain the purpose of the extension. Explain what it will and will not do.
2. Disclaimer
Make very clear that you are not taking on responsibility for your user's website and you are making no warranty claims.
State the current version of your product.
State your license agreement clearly and link to the appropriate resources.
3. Table of Contents
Add to this after your guide is written and complete. With every update to your documentation, your Table of Contents will need updating.
4. Body of the Guide
This will differ for each project but here are a few points to cover
- Installation (both automated and manual)
- Uninstallation (both automated and manual)
- Upgrade Process
- Explanation of every menu/option in your extension
- Step by step guides
Video capture is very helpful for this. If you don't like the sound of your voice, try a program like Captivate. Still image screen capture also works well as long as you do not skip steps.
- Points of difficulty (places where users might get off track)
5. Reference Materials
Explain any technical terms you might use in your documentation. Include links to helpful websites.
For example, if you reference RegEx then explain what Regular Expressions are and provide a link to http://www.regular-expressions.info. If you reference file permissions, take a minute and explain how to change them in your favorite FTP program.
6. Contact and Additional Support Information
If you have forums, link to them. If you have subscription-based support, link to your subscription options. If you do not plan on offering any support outside of documentation, state that clearly. Joomla! is powered by volunteers and not every third-party developer can provide support.
7. Copyright and Affiliation
If you haven't done so already, claim your copyright to both the product and its supporting documentation. Clearly state your relationship, or lack there of, to the Joomla! project
Create a consistent style for your guide
Decide how to format code. Maybe you will style clickable items in bold. Maybe your section heading will always be H2 tags. The details of your style are up to you. What is important is that you remain consistent throughout your documentation. So create your own style and stick to it!
Start documenting!
Don't try to take on the entire project at once. Break it up into smaller pieces and make it a work in progress. Most documentation is always "in progress".
 
-
Joomla! Template Tools Part Two
In the second of the Template Tools articles, we not only assess three more Joomla! Template Manufacturers: JoomlArt, JoomlaPraise and ProThemer; but we also explore the template folder in your Joomla! install and outline the essentials of Search Engine Optimisation.
Examining the anatomy of a Joomla! Template
When someone sets off to buy a car, one of the deciding factors is certainly the look of it. However, as every 'petrolhead' could attest, that isn't the ultimate factor. He'd eventually take a look under the bonnet and make sure that what he found was to his liking. What does this have to do with templates? Templates are not dissimilar to cars. A template is, in fact, your site's entire presentation layer–bodywork, chassis and engine included. If you really want to make sure you're choosing the right template for your site, you certainly have to look deeper than its looks.
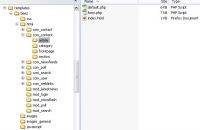
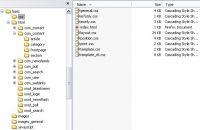
Where and what are the template files?
Before we even begin taking our look, we need to know where to look. When you install a template in Joomla!, it puts its files in a subdirectory of the template directory in your site's root. For example, the JAPurity stock template is in templates/ja_purity. Inside that directory you'll see an assortment of files and directories. Each template is structured differently from the next, but we'll let you know what are the common parts you should expect to find.
{slide=Explore a Joomla! Template Directory - click to expand}
The file index.php is the heart and soul of your template. It is the only file Joomla! will automatically load when it is asking your template to render (display) a page of your site. Since it is executable code it should contain a line similar to:
defined( '_JEXEC' ) or die( 'Restricted access' )
In fact, all of the PHP files in the template – unless they are supposed to be called directly from the web – must have this line. If they don't, your template is potentially vulnerable to a number of attacks commonly used by hackers, so it's a good idea not to use it.
Some templates have two more important PHP files. One of them is a file called offline.php, used to display the notification page when you put your site off-line in Global Configuration. If this file is not present, as is usually the case, Joomla! will load its standard templates/system/offline.php file which is just a bit too generic if you don't want to look like an amateur.
The other important file commonly not in a template is the error.php file, used to display error pages, such as 404 ('not found') page, or the infamous 500 ('system error') page. Again, if Joomla! can't find this file in your template, it will default to the generic templates/system/error.php file.
You can test the off-line looks without taking your site off-line. Just append ?tmpl=offline to your site's URL, eg http://magazine.joomla.org/?tmpl=offline. The same goes for the error page. Just append ?tmpl=error to the URL, eg http://www.joomla.org/index.php?tmpl=error.
Another small file that can be forgotten by template developers and web masters is the 'favicon'—a 16x16 pixel file named favicon.ico containing the small icon you see next to the site's URL in the address bar. If your template doesn't have one, most browsers will display a blank page icon, which looks extremely unpolished. If your template does have this file, please remember to change it from the default Joomla! favicon.
Template Overrides
One of the most important features of Joomla! templates is the ability for a template to override the output of a component. There are two reasons you might want to do that. Right now, Joomla!'s core output uses old table layouts. Most better templates override those old layouts with more modern, accessible div based output. The second reason you may wish to override the output is to build a very unique layout that you cannot achieve only with CSS. If you want to see how that can be accomplished, you can look at the core JAPurity template's html directory or learn from the Beez stock template. In selecting templates today, look for these overrides. Later, when 1.6 is released, the core output will be much more accessible, and then overrides will only be used for special design purposes.
Historically, when Joomla! 1.5 was in development, no template developer was familiar with overrides and nobody knew how to use them. When Beez came out, overriding every single view in every single component and virtually every usable front-end module, it became the template of templates as far as overrides are concerned. The vast majority of overrides appearing in templates are based on the original work made in the Beez template. We owe its creators, Angie Radke and Robert Deutz, a huge 'thank you'!
 In the html directory in your template, you willl see numerous directories. For example the com_content directory contains the template overrides for Joomla!'s com_content component, whereas the mod_latestnews directory contains the overrides for Joomla!'s 'Latest News' module and so on. Many templates also provide overrides for third party components, such as K2, JomSocial, Tienda etc. This is very common and doesn't require the third party component to be installed at all for the template to work. So don't worry if you see, for example, a com_k2 directory in there. You template supports K2 but it doesn't require K2. In the html directory in your template, you willl see numerous directories. For example the com_content directory contains the template overrides for Joomla!'s com_content component, whereas the mod_latestnews directory contains the overrides for Joomla!'s 'Latest News' module and so on. Many templates also provide overrides for third party components, such as K2, JomSocial, Tienda etc. This is very common and doesn't require the third party component to be installed at all for the template to work. So don't worry if you see, for example, a com_k2 directory in there. You template supports K2 but it doesn't require K2.
Each extension subdirectory in the template's html directory has a few directories of its own. Each directory is one specific 'view' of that particular component. Each view folder may have one or several PHP files. These files contain the actual overrides. These are also called templates or views. Since these files override the original template files of the component, you've got the etymology of our term, 'template overrides'.
Cascading Style Sheets
 There are certain CSS files that should exist in the template's 'css' directory. The first file is named template.css and considered to be the base CSS file of your template. It must exist as other extensions expect it to be there. There are certain CSS files that should exist in the template's 'css' directory. The first file is named template.css and considered to be the base CSS file of your template. It must exist as other extensions expect it to be there.
An often missing, yet very useful, file is editor.css. This file defines the stylesheet to be used by Joomla!'s content editor, which is by default TinyMCE, to display the content you're editing. It is extremely important because without it there is no visual correlation of what you see in the editor and what you get on your site which defies the whole point of having a WYSIWYG editor in the first place. Unfortunately this often doesn't exist but you can compile a new css file named editor.css and include the styles (eg typography) from the other style sheets available in your template folder/directory.
Most web developers feel that it's best to have the 'typography' styles in a separate CSS file. Typography includes not only the styles for the display of the standard html elements but also can include special styles for your content. For example, in many templates you can add a 'notice' class to some text to make it look like a warning message with a yellow background and a warning icon. There are a few reasons why this is a good idea. One reason is that separating out your typography into one location makes it easier to change the font or to adjust the ems (or pixels) of your headings later. If you have these values in multiple locations, it is very difficult to achieve a consistent look. Also, it is important to 'protect' users who are not technical from changing 'layout' or 'position' values that would negatively impact their display sitewide.
Inline CSS
These are those style='something' attributes in HTML elements inside a template file. A professionally crafted template will never have something like that in its PHP files! If you see anything like it, it probably means that the developer decided to take a shortcut to a layout issue instead of fixing it properly. The cascade of a style sheet loosely means that the style closest to the html it is controlling is the most imortant (specific) and therefore applies despite what is in a css file elsewhere in the template. They can't generally be overriden in CSS files. They are the most specific level of CSS styles, therefore they will always override styles defined elsewhere. This makes customisation of the template just plain impossible.
Images
Another thing easily spotted is the use of image tags (img) instead of CSS background images. It's fine to see one of them used in a logo position, but this is not good practice in modern webdesign.
Tables
Since the advent of CSS 2.1 in the early 00s when it became supported by all mainstream browsers using tables for positioning the content on a web page has mostly, and should have, been discontinued. There is nothing wrong with using tables to display data - that is what they are designed for but do choose a CSS based template for your Joomla! site.
Hidden Links
One huge warning now. If you ever see a template with hidden links, don't ever consider using it. Hidden links are the fastest way to be blacklisted by search engines or having your site at the very end of search results-this is a spammer's tactic. That said, it's easy to spot hidden links. Look for URLs in HTML comments or for text made invisible with CSS: display: none; link elements floated off-screen (eg margin-left: -1000px;) or the all-time classic white text on white background. All you have to do is install the template on a test site and view the page source in your browser. If there's a URL in that page source text which isn't visible on your page, uninstall the template. Period. Please do, however, respect the credit/copyright statements in the code of your template.
Suggestion
Finally, this is more of a suggestion to template developers than a precondition for a good template. We like a dedicated logo module position! Most templates come with instructions about replacing an image file here, editing a file there if you want (you do want!) to change the site's template. This is so 'not Joomla!'. Joomla! is supposed to be fully customisable from the web browser. Ideally, you could just create a Custom HTML module, publish it in the logo module position and the site logo would be easily changed. Thankfully, some template authors do already have this feature and even the ability to change the logo in template administration. So, even though not having this module position is not an ultimately bad thing for a template, including it should certainly earn it some prestige points – not to mention make it easier to use!
{/slide}
Ultimately, you get to decide the make and model of your template. It is your duty to make sure that it looks as pretty under the bonnet as it looks fabulous from the outside. If it's the first time you are doing this, don't feel too confused. Take it easy. Thousands of people before you have been in your shoes when choosing their first car... um... template.
Template Tool Assessments:
Check out Issue 2 Comparison Spreadsheet .pdf below
{tab=JoomlArt}
  The T3 framework and blank template by JoomlArt is built on flexibility. A well documented and user friendly interface is just one of the powerful features that drives this framework. The T3 framework and blank template by JoomlArt is built on flexibility. A well documented and user friendly interface is just one of the powerful features that drives this framework.
It is a complete package with global options, profiles, themes, typography, layouts, multiple menu options, update capability, and a front-end cPanel that assists in Template development.
The T3 blank template offers a solid foundation for simple to complex website design. The JoomlArt development team has many years of Template experience, having started with Mambo. Their JA Purity Template won the “Joomla! 1.5 Best Template” contest and is part of the core distribution.
JoomlArt Advantages:
- Getting started: excellent, extensive documentation, including step-by-step documentation for creating a template from scratch, defining blocks, module positions, creating and specifying module chrome, adding IE 6 alerts, RTL support, and so on, for use by novice users and serious template developers and site designers
- Menus: several attractive menu options, including a Mega Menu that is tightly integrated with the Core Menu Items and allows the assignment of Modules, such as the Login Module, or embedded video within the Menu Item definition
- Layouts: several popular layout options, including blog layouts with single or double sidebars displayable on left or right, newspaper layouts with column and row options, grid layouts for galleries or eCommerce applications, and a standard "full" layout, all with header and footers and ability to create new and adapt existing layouts
- Styling: clearly marked class and id structures for layouts, typography options, including suffix definitions for special content, like highlighted phrases, lists, paragraph styles, speech bubbles, RTL support, and module chrome; ability to build Templates with valid XHTML/CSS code and accessible output
- Handheld devices: support for iPhone and Handheld devices, and instructions for customization
- Themes: ability to use, create, and store collections of configuration options into "themes" that can be assigned to Menu Items within the Joomla! application, thus providing functionality like the Styles option coming in Joomla! 1.6
- Updates: remarkable update component that alerts when updates are needed and provides easy point and click update ability; also for professionals selective about updates, compare, accept or reject capability is available for new releases; clearly designated system and user areas that prevent customization from risk of being overwritten with system updates
- Template Manager Enhancements: user friendly Ajax driven interface built right inside of the Joomla! Template Manager, thus extending the core interface into a highly functional environment
- Documentation Wiki: extensive documentation and support for theme and web site developers, including detailed instructions, diagrams, screen shots, video, and forum support
- Useful for Commercial Template Development: Gavick.com uses the T3 framework as the basis for their commercial offerings, having determined that it made good business sense to reuse and augment T3 capability, rather than build their own environment
- Free and GPL
Disadvantages:
- Template Manager Javascript: Heavy javascript usage within the Joomla! Template Manager
- Additional Installation Elements: While it uses the normal Joomla! Installation process, the installation of a Component and two Plugins is also required
- New users: The range and depth of options could be overwhelming for very new users
- MVC Overrides: Does not use normal MVC-overrides, however custom styling can be used to achieve the same types of results
Team EaSE Podcast: Dinh Viet Hung interviewed by Amy Stephen:
{mp3remote}http://cdn.akeebabackup.com/audio/jcm/EaSE_interview_Joomlart.mp3{/mp3remote}
Download JoomlArt Podcast 67.945Kb .mp3
Links & Further Information:
{tab=JoomlaPraise}
  Bloq is a lightweight and versatile Joomla Template developed by JoomlaPraise. Powered by simplicity this GPL'd Template is easy to install, configure, and use. Bloq is a lightweight and versatile Joomla Template developed by JoomlaPraise. Powered by simplicity this GPL'd Template is easy to install, configure, and use.
Novice users will appreciate the simplified learning curve, as this Template utilizes standard parameters that can be quickly configured within the Template Manager. The code is well written using secure approaches, appropriate syntax, and standard installation processes. All information is carefully documented within the Template and thus can serve as a good learning resource.
Bloq Template Advantages:
- Colors: Eight color theme selections available, each of which can be further customized by providing hexadecimal color override values for specifically identified areas within the Template
- Layouts: Three layouts options available (left sidebar, right sidebar, and sidebars) which have been defined using the simplified grid system developed by JoomlaPraise
- Positions: 31 collapsible Module Positions provide flexibility and are clearly identified for users on the Template
- Typography: Several typography options available, users are better able to take full advantage of extras, like special list styles and block quotes, given documentation available for these features
- Google Font: Users can select a Google Font option for use within the Template
- CSS3: Judicious use of CSS3 techniques, implemented in such a manner that graceful degradation for browsers with limited capabilities is automate and enables older browsers to still display the Template appropriately
- Menus and Modules: Built-in CSS Dropdown Menu and five colorful, rounded corner Module styles
- Documentation: The Template itself serves as an excellent source of complete information, explaining installation processes, typography and color options, and identifying Module Position names, styling options and Template layout choices
- Code: The code is well written, lean, produces valid xHTML and CSS output, has been coded the "Joomla way" using secure approaches, appropriate syntax, standard installation processes, all of which has been clearly documented and thus can serve as a good learning resource
Disadvantages:
- Template is free of charge but the registration and checkout process to obtain the download might be off putting or confusing to some users;
- No RTL support;
- No CSS code compression, although this option is far less necessary given the simplicity of the Template;
- Does not use Template Overrides which provide more accessible output, but instead defaults to Joomla! 1.5’s table based layouts.
Team EaSE Podcast: Kyle Ledbetter interviewed by Nicholas K. Dionysopoulos:
{mp3remote}http://cdn.akeebabackup.com/audio/jcm/EaSE_interview_JoomlaPraise.mp3{/mp3remote}
Download JoomlaPraise Podcast 31,102 Kb .mp3
Links & Further Information:
{tab=ProThemer}
  Two years and hundreds of improvements have gone into the development of the Morph toolset. It is so functional that it is sometimes referred to as the Swiss Army Knife of Joomla! Template development. Two years and hundreds of improvements have gone into the development of the Morph toolset. It is so functional that it is sometimes referred to as the Swiss Army Knife of Joomla! Template development.
Created by a talented Prothemer development team, this tool-set alone includes just about every utility needed to create an enhanced user experience with limited knowledge of website development and design. Many Themelets are available, including the popular Mocha Themelet, to provide your web site with an immediate design after installation and simple point and click configuration.
Morph is also useful for developers who wish to customise their own Themelets for site development.
ProThemer Advantages:
- Installation: Standard Joomla! installation of Template and accompanying Extensions; second installation option called the 'Morph Quick Installer' includes a standard Joomla! 1.5 distribution and sample data
- Universal Installer: used to upload and install themelets, assets, and upgrades without need for an FTP client
- Updates: Update notification for the Configurator, Template, and active Themelet
- Backups and Recycle Bin: Easy to use backup facility to take backups and to rollback, when needed
- Configurator: Intuitive user interface packed with configurable preferences, keyboard short cuts, pop-up help guides, tool tips, code editors, and resource links
- Style: Color, layout, typography, CSS sprites, and block positioning management within the point-and-click interface
- Themelet Configuration: Themelets controls the overall design and look of the Template. Novice users will find Themelets simple to configure given delivered Parameter options; advanced users familiar with Joomla Template development are able to easily create new themelets using available documentation
- Layouts: Based on the YUI grid with hundreds of layout possibilities and ability to define grid layouts at the Module and content level
- Output Overrides: Template overrides provide accessible output for all Joomla core Components and Modules, as well as K2
- Modules: Module chrome, Position height equalization, built in Tabs, Sliders, and smooth scroll, are all available for enhancing the usability of the Template for site visitors
- Menus: Multiple menu options including subtext
- jQuery: Uses jQuery, rather than Mootools. jQuery Plugins including Lightbox, social sharing, font resizer, and site preloader are available and can be enabled within the Configurator
- Mobile Support: iPhone ready with configuration and layout guide
- Developer Support: Configurator Preferences for the developers workspace, custom code editor to add and extend CSS and JS; Frontend developer toolbar for live debugging and testing without needing to take your website offline
- Compression: JS and CSS compression
- Google Analytics: Can be added within the Configurator
- Documentation: Context sensitive documentation, keyword links within the Configurator to related support; and a comprehensive website which includes in-depth step by step docs and video tutorials
- Support: User Forum for Themelet support and a dedicated section on improving the Morph toolset
Disadvantages:
- Must Login using your member account to access Configurator
- Non-serious PHP Warnings should be cleaned up by initializing variables etc
- Heavy jQuery Javascript to drive the Configurator
- Themelets are installed using a non-standard Joomla! installation process
- Feature rich interface may overwhelm novice users
Team EaSE Podcast: Chris Rialt interviewed by Neri Valentin-Macias
{mp3remote}http://cdn.akeebabackup.com/audio/jcm/EaSE_interview_ProThemer.mp3{/mp3remote}
Download ProThemer Podcast 27,399 Kb .mp3
Links & Further Information:
{/tabs}
Summary
The evaluation of Joomla Templates and frameworks has opened an exciting door for Team EaSE making visible the vast depth of knowledge and experience in the Joomla Developer Community. There is a seemingly unlimited supply of resources and talent in the arena of Template development; and the number contributing talent, code, and ideas continues to multiply. The range of choices available to users today is staggering, ranging from powerfully simple Templates with easy to configure style options to frameworks that make simple the job of Module Chrome development, grid layouts, output overrides, and state of the art typography. Today, the biggest challenge users face is finding adequate time to explore all of the exciting options available. Such a good problem to have, we think!
Issue 3
As we’ve seen, the flexibility and power Joomla! offers custom template creators can be harnessed and simplified with a template tool and thoughtful ordering of the code can boost your site’s Search Engine Optimization. In September 2010, Team EaSE will conclude this series of assessment and evaluation of Template Tools developed for Joomla! with an in-depth look at more template manufacturers together with a broad look at typography tools. You won’t want to miss it!
Return to Top
 
-
Team EaSE Article: SEO, Joomla! and your Template
Many people ask “Is Joomla! good for SEO or not?” and my final answer is: “Yes it is!”.
Joomla! is the ideal software with which you can build any website: business, corporate, education, government, portals etc. At the same time it is one of the easiest content management systems to set up, for many reasons, and good for the purpose of better rankings in search engines too.
Joomla! is designed so that it is very easy to adjust output for SEO without having to worry about losing your settings after an update. All of your overrides are saved in a custom folder called html. Therefore they are protected from being overwritten and you can create or adjust your template for maximum performance in the search engines.
In this first article of my SEO (Search Engine Optimisation) series, we take a look at the basics you will need to achieve good search engine placement for your website.
On-page optimisation
SEO is not just an on-page process. It is an organic process which should start from keyword research (terms and phrases), building a search engine friendly web site and building links. What is most important from these three? All three.
Building a search engine friendly website is very important. As any website, Joomla! needs a good template, robot.txt file, sitemap, SEF URLs and body tags.
Learning how search engines work is a long process, but here are some fast-track guidelines for on-page SEO steps
A Web Page can be considered SEO friendly if it has:
- meta description (max 150 characters)
- good architecture
- link to the home page
- breadcrumbs
- category or/and section link
- title with H1 tag, with keyword or phrase (title tag max 70 characters)
- subtitles with keywords or phrases
- great ratio text to code
- content (article) which is near to the closing head tag
- unique content
- proper name of images, with alt attribute and folder name
- a few instances of keywords and/or phrases in the article (heading, alt, bold, italic)
- speed and no more then 150 kb
- low number of CSS and javascript compressed files
Before search engines crawl a website, they will first try to find the .htaccess and robot.txt files.
Robot.txt
When you unpack the Joomla! archive, you will find robot.txt and htaccess.txt file in the root of the directory. Do not move those two files from the root directory of your Joomla! Site.
With the robot.txt file you are giving instructions to the search engines of which pages they should visit. Keep in mind that search engines will visit all of your pages to check if there is some kind of hidden malware code, but they will not index pages you excluded via this file. Do not include urls of single pages in a robot.txt file, because it can be an indirect security risk. It is always better to include the folder which includes the file.
Usually I recommend two things to be done in robot.txt file:
.htaccess
Most of all .htaccess can be used for making SEF URLs, setting up a canonical URL, redirection, and some restrictions. More information about .htaccess will be given in a future article.
Body tags
Body tags are important for SEO: description, keywords, language, rel="canonical", title tags, architecture of the page, speed, keywords in text, headlines (h1, h2, h3, h4), names of images, alt attribute, bold, italic, anchors, micro-formats, html comments.
Overriding default output
Although Joomla! is not made for SEO out-of-the box, its strength is that the developer is able to create any type of website that is fully optimized for SEO. Understanding output overrides will give you the freedom to do your SEO work properly.
Remove unnecessary code from your template
In most cases, many Joomla! templates are crawlable and don’t make problems for search engines - but do make sure you clean up your code. I often see people using less than 50% of their CSS code that came with template; if you don’t use pdf, print and email icons, remove them from code too.
Keywords or phrases in links are very important
A link with keywords or a phrase will be considered more important than any other link with the same topic. A good clean, not long URL will enable easier back-links from other websites. A link should not have more than two phrases and no more than three or four categories in it.
Meta Description
This must not be longer than 155 characters. This description is usually shown in search engine page results (SERP) so you should always be careful to make it user friendly. That means readable and interesting so users will click on it. If you can put some keywords in it, good but there will no be big impact on SEO.
Breadcrumbs
These are very helpful and can be shown in SERP like rich format text. Microformats and rich formats will be discussed more fully in a subsequent article.
Title
The title should be always in an H1 tag, with keyword or phrase and max 70 characters. This is because of the URL and browser tab. The H1 tag is the most important body tag for SEO. Titles should always have keywords or phrase.
Text to code ratio
Yes, search engines looks for this but don’t worry too much - keep your pages under 150 kilobytes. If you have strong competitors, then you should take more care of this ratio.
Content (article) which must be near the head
I am sure you are all used to looking under the hood with CTL+U (view source). Content should be very close to the top of the body tag and all other content (modules) should be underneath (source ordered content). It is very important that you put your keywords or phrases at the beginning.
Unique content
Good and unique text is very important to get a higher position. Always check for text to code ratio but don’t forget you write for your users. Do not copy/paste content from other web sites even if it is your own. Engines could penalize this. Make viral content - to be discussed in a future article.
Proper naming of images with folder name
This can bring extra traffic from search engines. Naming of images is very important: "DSCF0150.jpg" should be renamed to something more appropriate like "house-on-manhatten.jpg".
Alt attribute
The alt tag is something which will bring good points to the On-page SEO. Example:
img src="http://magazine.joomla.org//house-on-manhattan.pg" alt="House on Manhattan for sale"
Repeating keywords and/or phases throughout content
There is no magic number of keywords which you should enter in text. Good practice is to repeat it several times through text, bold, italic, alt. But keep it within reason. Do not overuse them because users will not like it.
Compressed and low number of CSS and javascript files
More on this can be found in the Team EaSE Article - Beauty is Skin Deep. The speed of a website is very important and the maximum weight of one page should be lower then 150 kilobytes.
Subtitles
I never understand why titles in modules are put in H3 tag. As previously said, the main article title should be in an H1 tag but don’t forget to use h2, h3 and h4 tags as well. They are important too. Keeping titles in H3 tag like “Poll” “Main Menu” “Who is on site” on most of your pages is not the very best idea. I would recommend to put module titles in a lower H tag like H5 or H6 or not use an H tag at all.
 
-
Interview: Elin Waring, former Open Source Matters, Inc. President
There are many volunteers throughout the Joomla! community and from time to time we like to highlight substantial contributors that have given a lot of themselves to make for a better project. One such person is Elin Waring.
You have spent the last three years contributing to the community and project in many different ways. Many people are unaware of all the areas you have volunteered in. Would you mind sharing those with us?
Well actually, going way back to the beginning of Joomla! in 2005 I was pretty active in the forums. My first Joomla! job was writing FAQs. For several years I was really an “upper forums” person, meaning I was answering questions for relatively newer users and the FAQ job grew out of that. I still love that area of the forums; it’s where Joomla! gets it reputation as a friendly and supportive community.
In 2007 the core team asked me to join the board of OSM, and that meant I got involved in managing the legal and financial aspects of the project. Those things turn out to intersect almost everything that happens in the project in one way or another. And more or less my role became to help people on the core team do things that they asked me to help with. Later, that became help people in the new teams do the same.
Believe it or not, the biggest thing I did the first summer had nothing to do with licensing (which was the raging public issue at the time), it was to write the JUG policy, which took many weeks and lots of conversations with people from around the world who wanted to form user groups and with the core team who had a vision of what they thought the JUGs should be. It was all about consensus building, which is not an easy thing. Maybe because of that I became kind of the person to ask to help write policies about a lot of different hard or complicated issues.
I actually think that people think I did a lot more specific things than I really did. An awful lot of what I did was to talk to and listen to people, try to understand what they are thinking, try to figure out how to make it possible for them to do that they are thinking of, and trying to find ways to solve problems.
At the time I joined the board and became president we were still at 1.0, and I really had almost no clue who the developers were or what 1.5 was really all about. At a certain point in that summer I really started playing with 1.5, which just really seemed like it would never happen. And I was trying to understand why that was, and I really looked at the tracker for the first time. Now, I’d been an active bug reporter on other projects, but in Joomla! for some reason the tracker was just kind of a mess and not used that much. So I remember talking to Wilco (who was the development coordinator at the time) about it and saying, well in the forums everyone knows how to fix a lot of these issues, why isn’t anyone fixing them? And there are a bunch of issues that aren’t really issues at all, just common user mistakes! And there are tons that are really the same issue!
So he said, well go though the tracker and tell me what’s there. And that’s when I started helping to clean up and then manage the tracker. Eventually that led to the Joomla! Bug Squad being formed, which really is one of the most fun and useful parts of the Joomla! Project. So that’s how I got involved in development. To me learning about development is a big part of what has kept things interesting for me over the years just as much as learning about the international community or about licensing.
I think it’s hard for people to fathom how big and complex the Joomla! Project is, and how hard a whole team of people have worked over the years to help manage it. If Joomla! were a company—which thank goodness it isn’t—it would be a very large enterprise. There are over a hundred forum moderators alone, and that’s just the beginning when you look at all the pieces that need to be in place to produce and support excellent software. So with hundreds of people from all over the world working every day there are always problems to solve and different kinds of complexity, and then with thousands of people depending on the project for their livelihood the stakes are very high every day.
That’s an amazing amount of volunteer work! How do you find time to have a normal life? Or I suppose the correct question would be how have you balanced your volunteer time with your personal and professional life?
Well, it isn’t easy, and I haven’t always been successful. When I’m doing my paid work I often have to be online, which makes it tricky. I think it’s really important to have off duty times. I’ve found that if I put a note on Skype that says “grading papers” or “at work” or “emergencies only please” that people in the Joomla! community respect that. And then sometimes you just have to force yourself to have the self discipline not to read your e-mail and check on the million different moving parts of the Joomla! Project all of the time.
I’ve said in private conversation before that you helped me personally “get my sea legs” and understand the landscape of volunteering in the Joomla! community. I admit that it can be very confusing sometimes to understand who does what and where to go to offer help. What advice do you have for community members who wish to volunteer?
I think the first thing is, find something you’re interested in and find out who is doing it, then just ask, “Can I help?” That said, try to make it an area that you’re not necessarily an interested party in. For example, I think extension developers are better off offering to help with things other than the JED just because there is the potential for conflict there.
Also, I think people sometimes really wait for an invitation or a lot of instructions, when actually the open source way is to jump in and start solving problems. You don’t need permission to answer questions on the forums, help write documentation, or submit a bug report. And believe me if you start doing those things you will be noticed by the other people doing them. Even if you just start fixing typos in the wiki that’s helpful. I used to have a basic rule that said if I answered the same question three times in the forum I would make an FAQ, and I really encourage people to do that.
One thing I would be cautious about is starting off by announcing that whoever is doing a job is doing it all wrong. This is especially true if you do it in a forum post or blog or something like that. It really comes across as insulting and as though you are not going to be a good team player. When a group of volunteers is doing something being able to work with others is much more important than any skill or special knowledge you might have.
My advice is to ask questions first, listen, watch and help out with whatever process teams have in place. Then go ahead and propose improvements as a knowledgeable and trusted person who people know as a doer as opposed to a talker. Long term committed volunteers all have experience with people who come in full of ideas and energy, get support and encouragement, absorb a lot of energy and then never follow through on the actual long term, often hard, often boring work. That probably makes them pretty cautious.
Another thing is to remember that everything on the web is public and there forever. If you have a history of nasty or rude posting either in general or about the Joomla! Project or specific individuals or teams, expect to get a lot more scrutiny, especially if you have never really apologized (and I don’t mean saying “sorry if you were offended”).
Do you believe that there will ever be “too many” volunteers?
Never. I think sometimes it’s hard to acknowledge that when you have a lot of volunteers that it takes some management to keep everyone happy and contributing. The forums are a great example of this, where there are hundreds of people in all kinds of roles, from answering questions to moderating to site administration to coding. We see that on the People site too. And documentation is another place that is really full of unsung heroes and where more helpers are always needed.
On Friday, 16 July, 2010, you resigned from the board of directors of Open Source Matters. Why did you make this decision?
Well, I’d been thinking about it for a while. I wasn’t sure, but I pretty deliberately in the last few months didn’t take on any new projects. And then I worked to finish up some existing things like getting the demo site relaunched (which happened on the 12th), the charter change was resolved, the Indian Mall trademark issue is pretty much wrapped up, the Joomla! Contributor Agreement is being signed by everyone with a branch and contributors like Microsoft. I gave Ryan and the new team at OSM three solid months to transition and then a month or so of having me as a resource whenever they needed me (which to be honest is not that often). And then I looked around and thought, this is a good stopping point. It was incredibly hard, because this project means so much to me and is so amazing, but it was the right time.
I follow you on Twitter, but I’m not the best social stalker, so what are your plans now?
Well, first I plan to take a few weeks of vacation without having to check in. Then I’m going to get ready for my classes this fall and do a major rewriting of my syllabus. And weed my garden. I’ll do some writing and catch up on work that hasn’t gotten the attention that it should. Maybe build a website for a friend or cause I care about. Then I’ll think about taking on something new. But in my experience, life isn’t all that rational. Opportunity to do interesting things usually finds me.
Looking back at your years of service to the community, what is one thing you would do differently?
I think be braver. I’m fundamentally a shy person and a cautious person. Sometimes I have waited too long to say or do things that needed to be said or done. Most important for that is to be a stronger advocate for the people who make this amazing project possible day in and day out, whether that is the volunteer who contributes a few hours a month helping in the shop or a senior developer putting in 30 or more hours a week. We need to make sure their conditions of work are good, that they are thanked, that they are treated fairly, and that other people are not allowed to make their lives miserable.
I guess one specific example of this, the most fundamentally important one, was that all of us in leadership who wanted to know (and remember that there are many leadership people who are not involved in development) knew for a long time that development was faltering in the year and a half after 1.5 was released. And everyone who follows development closely knew that was because our most important development leaders, Louis as architect of the framework and Andrew as the most experienced and highly skilled senior developer on the CMS, simply could no longer afford the financial and personal costs of doing their work on the project even if that work was limited to production leadership.
Wishing and hoping and magical thinking were not going to change that. It was not going to make experienced senior developers who would be willing to commit 30 or more hours a week miraculously appear, and it was not going to transform junior developers (no matter how much potential they have) into senior developers. No firm in the Joomla! ecosystem was going to suddenly have money to pay them salaries to do nothing but work on the core. Making their businesses successful required them to work intensely on their businesses and not on developing for the core.
At the same time there was a fundamental choice about whether to simply say here’s a great framework and CMS. Let’s make small, marginal improvements on it for the next few years and assume that the user base will stop adding new people and the existing user base will manage it. Then, eventually, after a good long run the application will fade away. Or we could say, here’s a great framework and CMS, let’s keep them great, which means continuing to move forward at the highest possible level.
Hindsight is 20/20 but looking back, I think we wasted close to a year avoiding saying what needed to be said.
How do you see the project evolving over the next year – or five?
I think the future for the Joomla! Project is amazing; it’s on a incredible path. Nothing is guaranteed but I think there is a good infrastructure for insuring not just that the project will be around in a year or two (it takes much longer than that for open source projects to die or even become irrelevant) but will thrive.
I see the Joomla! CMS continuing to grow as the printing press for people around the world. Many of us in the west don’t realize the dominance of Joomla! as a solution in the global south. To me the way that Joomla! empowers people, rich or poor, whatever their language or country, to tell their stories, run their businesses and advocate for their causes is what makes this project so inspiring.
I see the Joomla! Framework becoming ubiquitous on a variety of server stacks both on the public web and inside enterprise in the next few years. I’m looking forward to a world of new framework applications that stand beside the CMS and fill all kinds of needs. I look forward to seeing a whole new wave of low level developers making that possible and higher level developers building applications.
I see the Joomla! Project continuing to evolve its unique organizational approach as it tries to be viable as a self-funding open source project that doesn’t sell software and doesn’t have financial investors in a core for profit company. I’m sure that some larger service firms will continue to develop, and I hope they will be contributors. But I think the entrepreneurial ecosystem of small and medium sized businesses providing plug and play extensions, customization and support will continue to characterize the Joomla! economy.
One thing you hear over and over at Joomla! conversations is the phrase “not a hobby project.” I think that’s actually not quite right. If Joomla! is going to thrive it will need a combination of paid staff, especially development and organizational leadership, professional contributors whether developers from companies using Joomla!, authors, and others, but also people like me, passionate users, people helping other people, volunteering to write FAQs, sharing their modules and plugins that they never plan to sell, helping fix things. Those doors always need to be open.
Being a leader is difficult. Anyone who has been in a leadership position wouldn’t argue with that. What advice do you have for future leaders in the community?
Well, one thing is to think about what leadership is. It isn’t just producing great work, it’s inspiring and facilitating other people to produce great work too. So lead, and that means stand up for contributors, protect the quality of the work even if upsets people, but do it in a way that’s constructive so those who want to do great work will learn and grow. The people you want contributing are the ones who want to do the best possible work. Cherish and grow the community of contributors and protect it.
Any final thoughts or comments?
Well, just thanks to all the people who helped me along the way. I’m sure I’m not going to be a stranger around the Joomla! Project if only because I’m building websites and going to JUG meetings.
Thank you for taking the time to spend a few minutes with us and share your thoughts. It’s a privilege to have the opportunity to interview a leader.
Editor’s Note:
 Elin is an educator by trade and has given the Joomla! Community many years of dedication and hard work. Her new site, ElinWaring.org, has some great articles and there are exciting plans for the future. Elin served on the Board of Directors and as President of Open Source Matters, Inc., from 2007 to 2010. To keep up-to-date with her recent happening, follow Elin on Twitter! Elin is an educator by trade and has given the Joomla! Community many years of dedication and hard work. Her new site, ElinWaring.org, has some great articles and there are exciting plans for the future. Elin served on the Board of Directors and as President of Open Source Matters, Inc., from 2007 to 2010. To keep up-to-date with her recent happening, follow Elin on Twitter!
A special thanks to Elin for her service and for taking the time to allow the Joomla! Community Magazine to interview her.
 
-
JCM International Stories - It Takes a Global Village
Our Joomla! community spans the globe. We are people who are resourceful, entrepreneurial, geeky, ingenious, artistic, and generous. We like to learn, and we like to instruct. We come in every color humanly possible. The sun never sets on Joomla!, or on the people who create, develop and think up new ideas, every day, in dozens of different languages.
The JCM team considered multi-language access important to offer in the first magazine issue, even if imperfect. Last month Komrade worked hard customizing Google Translator for these pages. The international community noticed.
As the magazine grows, many other ideas will be implemented over the coming months. One of the first to take shape is the possibility to submit and publish articles about Joomla! in languages other than English. We want people to be able to write in their own language, and to make their articles available here.
We've got the whole world in our hands
Volunteers are needed to screen articles in languages other than English for appropriateness and quality. It was a thrill to see this Forum post rapidly inspire representatives for the following 13 languages: Arabic, French, German, Hebrew, Italian, Japanese, Khmer, Lithuanian, Malay, Serbian, Spanish, Tamil and Turkish. Categories will be created for each language in this list, and our goal is to start publishing articles as of September 1.
Help spread the word by encouraging members of your community to write and submit articles. To submit an article in one of the languages listed above, please visit the International Stories page, select your language and submit your idea.
If your language does not appear in this list and you would like to offer your language skills for a new category, please let us know so we can include it!
The world is flat
Leveling the playing field and expanding the scope of opportunity benefits everyone. Many of us can read more than one language, and I for one will be using the Google Translator to tap into the global pulse of Joomla!
I would like to thank Paul Orwig, JCM Lead Editor, for encouraging this idea in every way possible, Komrade for continued support in extending the magazine to include a multi-language submission process, and the Joomla! international community whose enthusiastic response to this initiative confirms its importance and ensures its success.
 
-
Redesigning Joomla!
Joomla! 1.6 stable is right around the corner. With it comes an administrator interface that although significantly updated, remains largely the same as the previous interface from Joomla! 1.5. The Joomla! 1.5 admin interface was an updated version of the original Joomla! 1.0 interface, which was inherited from Mambo. One could say that we're using an interface that's been around the better part of this decade. That's an eternity in software.
Joomla!’s features and functionality have grown at impressive rates, though the admin interface has never received quite as much attention. Andy Miller, Ron Severdia and Andrea Tarr have done some phenomenal work with limited resources. These interfaces have gotten Joomla! where it is today and we owe these developers a debt of gratitude.
The Joomla! Administrator Interface History:

It's Time For An Admin Team
An unofficial all star Joomla! developer team is being assembled on the Joomla! People Site. This team’s goal will be to start working on the Joomla! 1.7 admin interface immediately.
There’s never been a true team devoted solely to the UX and UI of Joomla. The team that we’re assembling for the J!UX group will be able to transition as an official team to maintain this new admin moving forward and fuel future advancements.
The current team consists of some experienced Joomla! designers like myself, Chris Rault (ProThemer), Anthony Olsen (Joomla Bamboo) as well other well known Joomla! advocates such as Brian Teeman and Amy Stephen. But there is still plenty of room if you are interested in helping to shape the direction of the group.
Observing Other Systems
Drupal and WordPress have very different interfaces which have been developed in completely different fashions. The common denominator is the fact that these interfaces have evolved, quite dramatically.
The WordPress admin has been one of constant evolution and has changed on a regular basis.

Drupal’s community realized the problem with their interface and the difficulties content creators had in using it. The Drupal 7 Experience Project helped provide and entire new interface for Drupal 7.

Where Do We Start?
How do you eat an elephant? One bite at a time. We’re currently in the planning process. We’re going to start by identifying the problems of the old UI and defining the goals of this process. From there we’ll divide this massive process up into small, bite-sized chunks and begin executing. The first stages will include examining and gathering information regarding user experience and then creating some initial mockups or wireframes.
User Experience
User Experience, or UX, has historically been an area of criticism with Joomla. You can’t design a user experience, but rather design for a user experience as Wikipedia says.
We want to build this new interface around the content creator. The challenge is that Joomla is so powerful and flexible that there isn’t just one type of content creator. I think this is why WordPress has always been deemed “easy”, since its interface is designed around writing blog posts. You can certainly do a ton more with WordPress, especially now with content types in 3.0, so I think we’ll see some changes in their UI.
I personally spend more time with Joomla!’s administrator site than I do with my family (not sure if I’m proud about that), so I want this thing to be comfortable. Just as carpenters want the best power tools, I want the latest that technology has to offer when using Joomla!
Design Patterns
When designing an interface, you shouldn't re-create the wheel. There are always exceptions to the rule, but you generally want to create an experience that’s similar to other software the user has used in the past so things feel logical and the learning curve is lessened. Design patterns are reusable solutions for common tasks.
Wireframing
Once all of the brainstorming for features, functionality and workflow have been put together we need to start wireframing. There are two types of wireframing: Lo-fi and Hi-fi. I’m a big fan of jumping right into Fireworks and putting down an idea, which is a Hi-fi wireframe. Since I live in Fireworks I work just as fast as one would using wireframing software like Balsamiq (which produces Lo-fi wireframes), although I have started sketching quick ideas on my iPad using a stylus (I use the Pogo stylus and love it) in one of several iPad sketch apps.
As 52 Weeks of UX says “There is no right way to wireframe. You must understand the context and the requirements for the project and move ahead accordingly.” — and that’s what we plan to do.
Some Fun Stuff That's Already Happening
Chris Rault’s Installer Idea
Chris laid down some Hi-fi wireframes of a more simplistic Joomla! install process

Minima from Marco Barbosa
Marco, who started the J!UX group has put together a minimal template for Joomla! 1.6 as an proof of concept.

These aren’t final by any means, but they’re great examples of the creativity the Joomla! community has to offer.
Joomla! Needs You!
This new push is really just getting started and so there is plenty of opportunity for you to add your input to the process. Building an all new Joomla! experience won’t be easy. We’ll need contributions from all areas of expertise. If you have ideas or want to help in any way, join the group! Feedback from users of all levels of experience is absolutely necessary. A content writer users Joomla in a very different way than a site administrator. We want an interface that works for everyone. You finally have the chance to say “that button don’t many any kind of sense!”
Stay Tuned for Updates!
Look forward to lots of exciting progress as we continue coverage of the J!UX team here in the Design Studio.
Follow the fun on Twitter:
Look for the #jux17 hashtag on twitter for J!UX updates.
 
|
© 2010 PrintUnit. Все права защищены.
Joomla! — свободное программное обеспечение, распространяемое по лицензии GNU/GPL.
|






 Mike, please introduce yourself to our JCM readers.
Mike, please introduce yourself to our JCM readers.
















 Elin is an educator by trade and has given the Joomla! Community many years of dedication and hard work. Her new site,
Elin is an educator by trade and has given the Joomla! Community many years of dedication and hard work. Her new site,